ContentSection-Akkordeon
JS-Akkordeon mit Content-Sections
Das Besondere an diesem Akkordeon ist, das für den Inhalt der einzelnen Akkordeon-Elemente verschiedene Jimdo Standard-Elemente jeglicher Art (...auch Spaltenelemente!) in einer Content-Section gruppiert werden.
- Innerhalb des Section-Blocks können sämtliche Elemente beliebig ausgetauscht, editiert oder verschoben werden
- Das Akkordeon kommt ohne Element-IDs aus, alle Skripte sind in sich selbst abgeschlossen
-
Wie beim MoveContent-Akkordeon liegen die Inhalte der Akkordeon-Elemente immer auf der gleichen Seite, wie die Auslöser (..gut für SEO).
Beispiel:
Triggers
Section-Akkordeon 1
Das ContentSection-Akkordeon arbeitet mit einem Contentbereich, der mithilfe zweier "Klammer"-Skripte zu einem Section-Block zusammengefasst wird. Innerhalb dieser Klammern (init-Section und closeSection) können beliebige Jimdo-Standardelemente jeglicher Art eingesetzt und editiert/verschoben werden wie gewohnt.
Trigger für Section-Akkordeon 1
Section-Akkordeon 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Trigger für Section-Akkordeon 2
eof Triggers
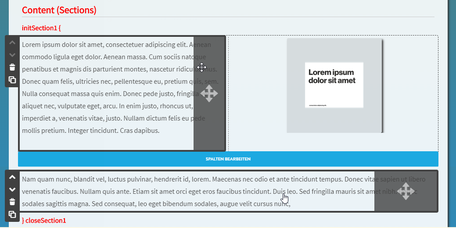
Section1
Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus.


Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum.
closeSection1 and move to content1
Section2
Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
closeSection2 and move to content2